Understanding Portrait VS Landscape
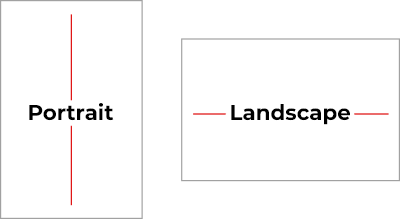
Some photos work well in some places on a website and other photos will not. Most of the time this comes down to the orientation of the elements within the photo. There are two types of orientations in photos, either Portrait (aka: Tall, Vertical) or Landscape (aka: Wide, Horizontal). Here is a diagram of each:

Knowing the orientation of your photo AND where it is going to be used is very important in choosing photos for your website. Here are some examples:
This is a PORTRAIT photo of the Eiffel Tower:

Notice how the Eiffel Tower fills the middle of the photo from the top to the bottom of the photo? That means this photo would work great in locations where a tall, skinny image is needed.
However, if you needed to place that Eiffel Tower photo in a location that is more of a “Landscape” shape (like a banner), it would need to be cropped to fit into that space (which means only displaying a slice of the photo… removing the top, bottom or middle section).
For example, it could be cropped like this:

to get the middle OR like the image below (getting the top):

Notice how major parts of that photo need to be removed to fit a portrait photo into a landscape shape? Imagine this is a photo of a bunch of peoples, their heads will get cut off!
A better way to display an image of the Eiffel Tower in a portrait shape would be to use a photo that was taken MUCH further away so that the entire structure would fit into the horizontal middle of the photo. Like this:

However, if you were going to use the photo in a banner that would grow/shrink with the width of the browser the above photo would still not work as the top and bottom would still get cutoff. A better idea for a banner photo would be a true LANDSCAPE photo of Paris like this one: